سازگار كردن سايت با موبايل و تبلت
همانطور كه در مطلب قبلي گفتيم با توجه به افزايش كاربران موبايل و تبلت در سالهاي اخير گوگل براي سايت هاي سازگار با موبايل رتبه بالاتر در نظر گرفته است و رتبه اين سايت ها را در نتايج خود براي كاربران موبايل ارتقا داده است .
در طراحي دايناميك سايت با توجه به اينكه محتواي سايت از ساختار آن جداست مي توان با تغيير طراحي سايت و ساختار آن بدون نياز به ورود مجدد مطالب و محتوا ساختار سايت را با موبايل سازگار كرد .
برخي سايت ها داراي فرآيندي هستند كه با تشخيص دستگاهي كه سايت را باز كرده است نسخه مناسب آنرا نمايش مي دهند . براي مثال در صورتي كه دستگاه مورد نظر يك موبايل باشد نسخه موبايلي سايت را نمايش مي دهند كه آدرس آن از آدرس اصلي سايت مجزاست و معمولا در زير دامنه اي از سايت قرار دارد در نتيجه يك سايت دو صفحه با محتواي يكسان و آدرس متفاوت خواهد داشت و همانطور كه قبلاً گفتيم صفحات تكراري منجر به كم شدن رتبه سايت خواهند شد.
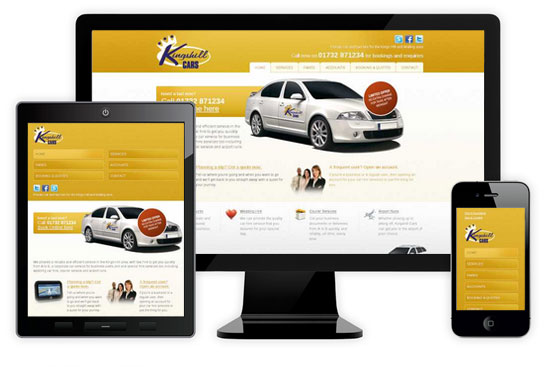
روش مناسب براي سازگار كردن سايت با موبايل نسخه رسپانسيو است كه طراح سايت با توجه به تعاريفي كه در كدنويسي استايل سايت مي كند تنها سايز صفجه و جداول و تصاوير موجود در آن را منطبق بر موبايل يا تبلت مي كند و اين روش نمايش مناسب تري از سايت شما در اغلب دستگاه ها ارائه خواهد داد .

رايان ديزاين چندين سال است كه طراحي سايت هاي خود را با استاندارد HTML5 و CSS3 و بصورت رسپانسيو انجام داده است و خوشبختانه سايت هاي طراحي شده توسط ما در تغيير گوگل در رتبه دهي به سايت هاي سازگار با موبايل توانسته اند رتبه خود را حفظ كنند و حتي رتبه بهتري را كسب كنند.
در صورتيكه شما هم نياز به سازگار كردن سايت خود با موبايل و تبلت داريد با شماره ۸۸۵۰۷۵۸۶ تماس بگيريد تا بهترين راهكار براي سايت شما را ارائه دهيم .








سلام لطفا بهم بگید چجوری سایتمو سازگار کنم با موبایل و تبلت لطفا بهم ایمیل کنید. ممنون